Любой блогер, вебмастер и сайтостроитель меня сейчас поймёт. Например, когда мы оформляем страничку, перед тем как её опубликовать, редактируем текст, вставляем таблицы, нам иногда бывает необходимо задать цвет в формате html. Сделать это несложно, но запомнить все цвета и оттенки просто невозможно.
Можно, конечно, обойтись стандартными, общепринятыми цветами в коде: red (красный), black (чёрный), yellow (жёлтый), green (зелёный), white (белый), blue (голубой) и transparent (прозрачный) и т.д. Но, настоящим гурманам этого явно будет недостаточно. Нам ведь хочется иметь сложные цвета HTML, чтобы отразить все детали, подогнать под шаблон, и выделится среди других вебмастеров. Есть...
Есть одна фишка, которая очень быстро, без использования приложений, позволит определить и написать нужный код цвета в html. Для того, чтобы ей воспользоваться, нужно в адресной строке вашего браузера или в поиске Google, набрать решётку и любой шестизначный набор цифр. Например #333333.
 Прямо в результатах поиска открывается нужный нам сервис определитель цветов в хтмл, rgb, hsv, hsl, hex, cmyk.
Прямо в результатах поиска открывается нужный нам сервис определитель цветов в хтмл, rgb, hsv, hsl, hex, cmyk.
Используя ползунки, мы можем выбрать любой, нужный нам цвет, скопировать его значение, и внести в свой редактируемый код.
Как определить цвета в HTML?
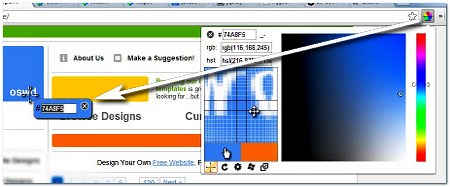
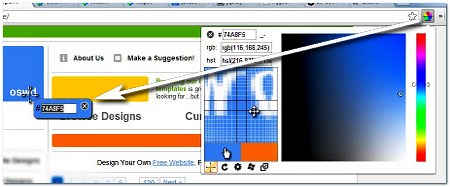
Хороший вопрос. Для этого есть специально разработанное приложение для браузера Google Chrome - ColorPick Eyedropper. Скорее всего - есть и для других браузеров (для Мозилы - есть. Встречал). Оно очень точно определяет все цвета и оттенки и показывает нам их в виде готового хтмл-кода.
 Устанавливаем/добавляем приложение из м-на (https://goo.gl/OHrRmL), запускаем его, наводим мышкой на интересующий нас оттенок, кликаем, и в окошке получаем код цвета в html'е.
Устанавливаем/добавляем приложение из м-на (https://goo.gl/OHrRmL), запускаем его, наводим мышкой на интересующий нас оттенок, кликаем, и в окошке получаем код цвета в html'е.
Приятной работы!
Ваш Alex Smith.
Можно, конечно, обойтись стандартными, общепринятыми цветами в коде: red (красный), black (чёрный), yellow (жёлтый), green (зелёный), white (белый), blue (голубой) и transparent (прозрачный) и т.д. Но, настоящим гурманам этого явно будет недостаточно. Нам ведь хочется иметь сложные цвета HTML, чтобы отразить все детали, подогнать под шаблон, и выделится среди других вебмастеров. Есть...
Есть одна фишка, которая очень быстро, без использования приложений, позволит определить и написать нужный код цвета в html. Для того, чтобы ей воспользоваться, нужно в адресной строке вашего браузера или в поиске Google, набрать решётку и любой шестизначный набор цифр. Например #333333.

Используя ползунки, мы можем выбрать любой, нужный нам цвет, скопировать его значение, и внести в свой редактируемый код.
Как определить цвета в HTML?
Хороший вопрос. Для этого есть специально разработанное приложение для браузера Google Chrome - ColorPick Eyedropper. Скорее всего - есть и для других браузеров (для Мозилы - есть. Встречал). Оно очень точно определяет все цвета и оттенки и показывает нам их в виде готового хтмл-кода.

Приятной работы!
Ваш Alex Smith.













0 коммент.:
Отправить комментарий